你们要的全能下载工具来了,秒杀迅雷,直接飞起!
使用 NextAuth.js 给 Next.js 应用添加鉴权与认证
如何使用 ChatGPT 3.5 API 创建自己的智能应用?
2023 web 设计趋势
https://nationalstudentshow.com/
CSS First
在过去,我们通常依靠 JavaScript 来创造网站的视觉效果。但从那时起,CSS 已经发展到可以做很多复杂的事情,而这些事情是 JavaScript 无法做到的。三维变换、过滤器和新的 CSS 功能,如:选择器(has)、容器查询(@container)和层叠层(@layer),将使许多有趣的网页设计纯粹依靠 CSS 来实现。
因此,从今年开始,我们将看到网站减少对 JavaScript 的依赖来创造视觉效果。
https://redstapler.co/cool-css-text-light-effect-5-minutes-tutorial/
https://redstapler.co/3d-infinity-effect-css-tutorial/
https://codepen.io/seyedi/pen/zYoeLEv
https://redstapler.co/create-3d-effect-on-website-using-transparent-video-background/
使用 Web Speech API 和 ChatGPT API 开发一个智能语音机器人
Vercel 推出数据库存储服务,助力全栈开发
基于 Tauri, 我写了一个 Markdown 桌面 App
【对话ChatGPT】如何提高网站的访问量?
推荐6款油猴脚本,不看错亿!
有个非常大的缺点,就是需要一个安静的环境,声音必须外放,后来因为代码压缩,下架了。
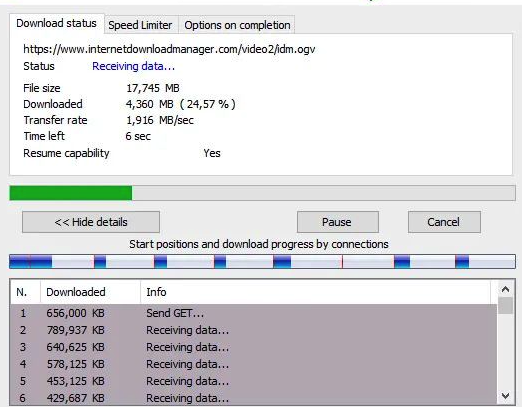
现在推荐一款大神开发的,界面是这样的
不必先播放,就可以直接下载音频文件,相信对一些视频制作者有很大帮助,我的几个视频就是通过这个插件获得的音频,再配上制作 keynote 动画导出视频,剪辑实现,可以说是非常好用。
2. copy-helper
网址:https://greasyfork.org/zh-CN/scripts/439663-copy-helper
文章拷贝助手,掘金、简书、微信文章、知乎专栏、思否、CSDN 文章一键拷贝 markdown。
我还写了篇文章介绍如何实现这个脚本,无论对个人知识整理和收集,还是公众号主运营,都很有帮助。
3. 壹伴排版 Plus
网址: https://greasyfork.org/zh-CN/scripts/439551-壹伴排版-plus
公众号运营者福利,可以在微信公众平台可直接插入壹伴的模板,免开 vip
这款插件也是笔者开发的,关于如何实现,有一篇文章介绍
4. 屏蔽广告
网址:https://greasyfork.org/zh-CN/scripts/439420
屏蔽谷歌广告、百度广告、知乎广告、隐藏谷歌和百度搜索增强百度搜索结果的各种广告等等(过滤所有采用谷歌联盟和百度联盟等广告联盟的广告)
安装好脚本之后,可以点击油猴,去脚本【广告管理设置】,在设置里也能看见这个脚本都支持哪些网站,还支持 CSDN 外链优化。
5. 稿定去水印
网址:https://greasyfork.org/zh-CN/scripts/454511
有些同学问我的博客首图是怎么设计的?我用的就是这款插件,稿定提供了大量免费设计素材和免费设计和视频模板、在线抠图和电商海报设计模板等,一键搞定设计需求。
安装完成后,在右上角会有一个去水印按钮,设置完成后,使用 QQ 微信登截屏工具,截图即可。
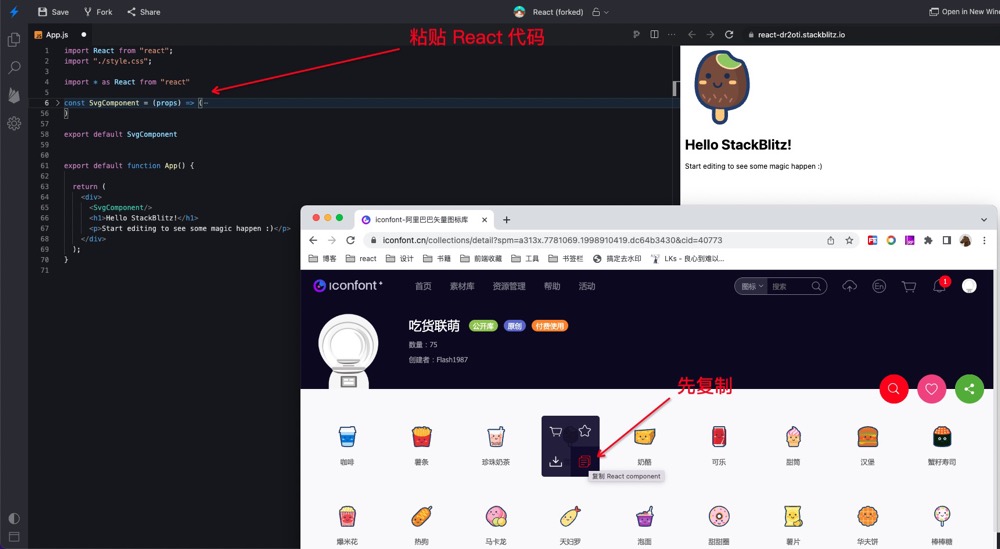
6. iconfontr
网址:https://greasyfork.org/zh-CN/scripts/447288-iconfontr
前端开发者福利,在 Iconfont 可以直接复制 React component