sxkk20082年前176
Luna 插件支持在 Chrome 浏览器搜索和任何网站右键菜单添加 AI 聊天,可帮助用户轻松从浏览器中的任何位置尽快进入 AI 聊天对话,无论用户身在何处,都可以直接通过快捷键轻松打开,非常简单方...
不能错过的ChatGPT指令大全(常用模型分享)合集
sxkk20082年前151
众所周知,作为一款由 OpenAI 开发的一种语言模型,ChatGPT 可在聊天中提供智能回复和对话功能。 之所以能够理解用户输入并生成有意义且连贯的回复,是因为 ChatGPT 采用了一个庞大的预...
Rio插件,AI聊天支持的网页数字助理
sxkk20082年前156
Rio 插件是一款支持搜索引擎 /Gmail/Outlook/Twitter/LinkedIn/YouTube 摘要等的助手,该插件利用 AI 聊天语言模型的先进技术为用户提供了一套强大的功能来增强其...
AI聊天for Google插件,AI 图像生成器与网页AI聊天
sxkk20082年前296
AI 聊天 for Google 插件是一款可在 Google 、 Bing 、百度、 DuckDuckGO 等搜索引擎中使用 AI 图像生成器和 AI 聊天的工具,该插件可使每个网页上都有 AI 聊...
Ghostwrite插件,AI聊天驱动的 AI 电子邮件写作助手
sxkk20082年前180
Ghostwrite 插件是一款由 AI 聊天驱动的 AI 电子邮件写作助手,该插件支持使用人工智能来自动化写作过程,只需几句话即可立即回复、撰写和撰写电子邮件,让用户可以将更多时间花在重要的事情上。...
你们要的全能下载工具来了,秒杀迅雷,直接飞起!
sxkk20082年前250
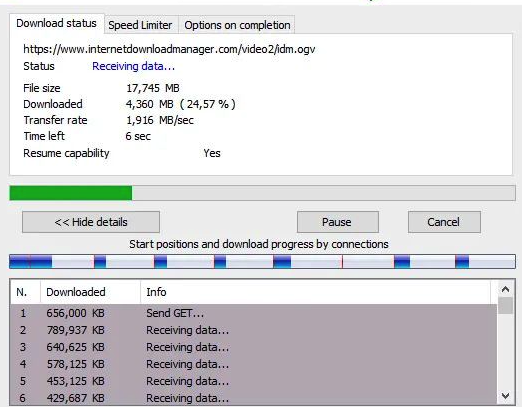
不过,无论是迅雷还是 IDM,也都有着各自的缺憾。以 IDM 为例,它就不支持 BT 、 ed2k 、 thunder 的下载。本文为扩展迷原创文章,作者“鸭梨”,未经授权请勿转载。市面上的下载工具多...
使用 NextAuth.js 给 Next.js 应用添加鉴权与认证
sxkk20082年前155
highlight: monokai theme: vuepress文章为稀土掘金技术社区首发签约文章,14 天内禁止转载,14 天后未获授权禁止转载,侵权必究!前言在系统中要实现身份验证是一件比较麻...
如何使用 ChatGPT 3.5 API 创建自己的智能应用?
sxkk20082年前161
前言OPEN AI 的开放 API 可以说是前端开发者的福利,我们只需要调用 api,就可以创建一个智能应用, 在上一篇文章中,我们介绍了《基于 ChatGPT API 的划词翻译浏览器脚本实现》,使...
2023 web 设计趋势
sxkk20082年前196
https://nationalstudentshow.com/
CSS First
在过去,我们通常依靠 JavaScript 来创造网站的视觉效果。但从那时起,CSS 已经发展到可以做很多复杂的事情,而这些事情是 JavaScript 无法做到的。三维变换、过滤器和新的 CSS 功能,如:选择器(has)、容器查询(@container)和层叠层(@layer),将使许多有趣的网页设计纯粹依靠 CSS 来实现。
因此,从今年开始,我们将看到网站减少对 JavaScript 的依赖来创造视觉效果。
https://redstapler.co/cool-css-text-light-effect-5-minutes-tutorial/
https://redstapler.co/3d-infinity-effect-css-tutorial/
https://codepen.io/seyedi/pen/zYoeLEv
https://redstapler.co/create-3d-effect-on-website-using-transparent-video-background/
翻译一篇文章原文链接:https://redstapler.co/web-design-trends-2023/作者:TK在过去的一年里,我们在网页设计领域看到了很多令人兴奋的发展。而在这篇文章中,我...
使用 Web Speech API 和 ChatGPT API 开发一个智能语音机器人
sxkk20082年前188
前言随着 AI 的不断发展,我们前端工程师也可以开发出一个智能语音机器人,下面是我开发的一个简单示例,大家可以访问这个视频地址查看效果。原理首先说一下这个 demo 的实现原理和步骤我们使用 Web...